
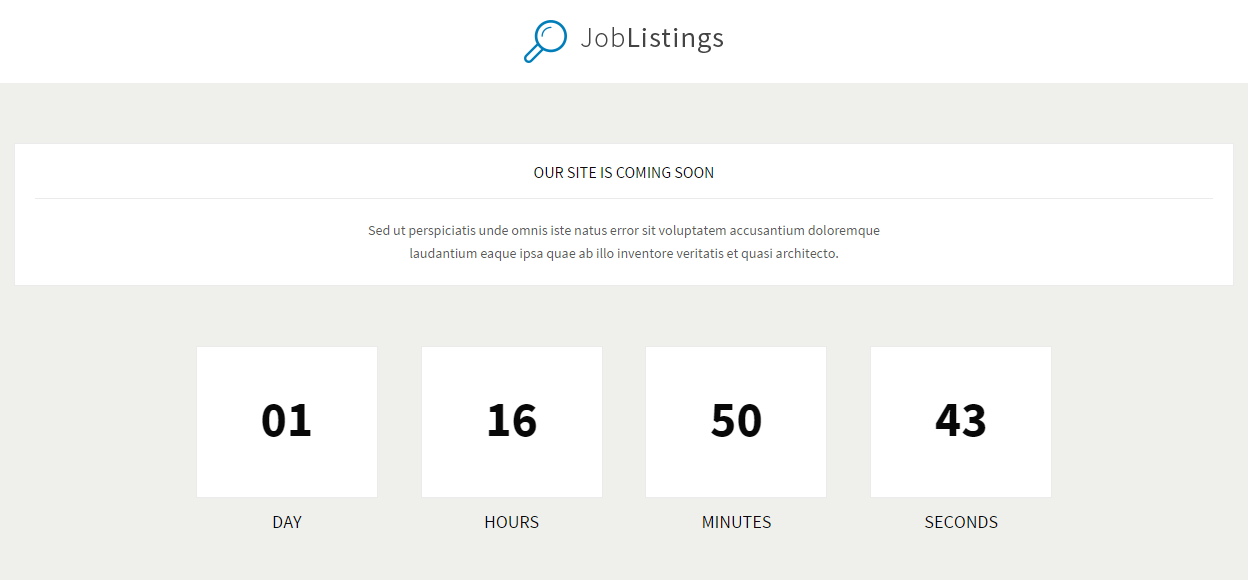
You can make your Joomla! website unavailable to visitors until selected date. To enable this option login to Administrator back-end.
1. Click the Extensions → Template Manager → JM-Template-Name → Basic Settings menu item
2. Find field Coming Soon and click Enable button.
3. Next set date in filed Coming Soon Date.
Click the Save button to implement the new settings.
Title and description you can change in Extensions → Module Manager. Find module Our site is coming soon on position coming-soon. You can also publish different type of module if you like.
Coming Soon page can be easily customised in file - /templates/jm-template-name/tpl/comingsoon.php